By using the Video Snippet, you will be able to easily add a video to your website. This Snippet takes care of rendering and resizing, making your video functional across any type of browser or device.
Please note that your video must already be uploaded and available on a video-sharing website like YouTube or Vimeo. If you would like to embed a video that is not available on one of these video-sharing websites, please submit a support ticket.
To add a video using the Video Snippet:
- Open the CMS Editor.
- Click the Snippet icon.
- Locate the Video Snippet by searching under the Content Pieces category and selecting Video.
- Once you have made your selection click Insert.
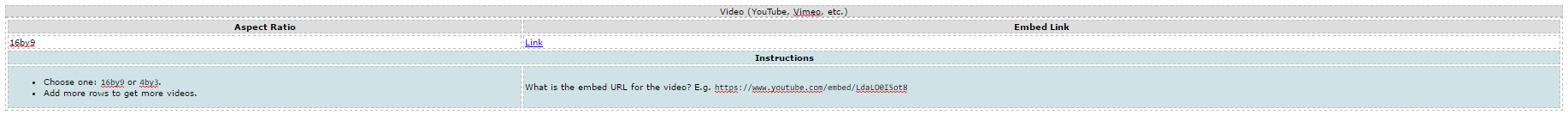
- A table transform will appear in the WYSIWYG Editor.

- Choose an Aspect Ratio, either 16:9 or 4:3 (16:9 is the default). Note that you will need to write this following the proper format: 16by9 or 4by3.
- Insert the video link just like you would insert any other link. Highlight the "Link" input field, click the link icon, and copy and paste the video's embed URL into the dialog.
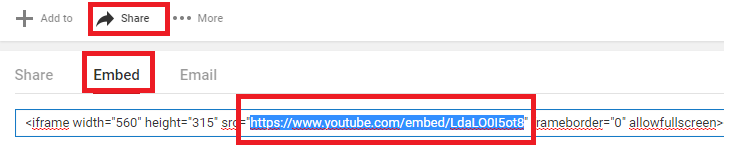
The embed URL can be found using the share feature on any video-sharing website. Look for the Embed option and copy and paste the URL that appears in parenthesis in the Embed code.
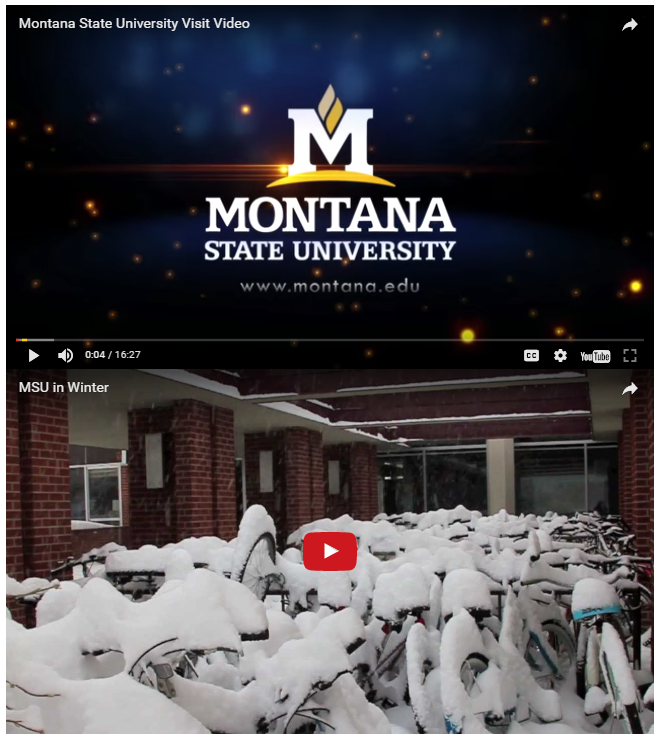
- If you would like to add more videos to the web page so that they appear in a series, add more rows to the table.

Multiple videos will appear one after another on the page. - Once you have finished editing your web page, save and preview to ensure your Snippet has rendered correctly.
