The Multi-Column Layout Snippet allows you to create a basic grid layout across all or a portion of your web page. Once you have created the multi-column layout, you will be able to easily add images, bullets, paragraphs, and more.
 To add a Multi-Column Layout:
To add a Multi-Column Layout:
- Open the CMS Editor.
- Click the Snippet icon.
- Locate the Multi-Column Snippet by searching under the Layout category.
- Once you have made your selection click Insert.
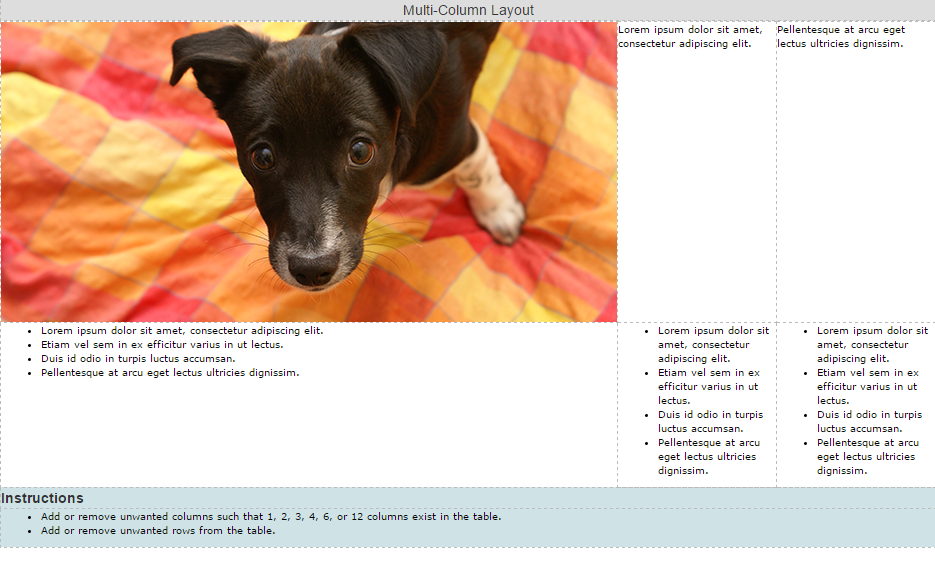
- A table transform will appear in the WYSIWYG Editor.

- By default, the Snippet will give you three columns, however, you can use the add/remove columns tool to add or remove unwanted columns, with a maximum number of columns being 12.
- Click on the placeholder text or image to add your own content.
- Once you have finished editing your web page, save and preview to ensure your Snippet has rendered correctly.