Buttons are a great way to highlight your web page's call-to-action, or purpose. Using the Button Snippet, you will be able to fully customize your buttons, from their size, color, icon, text, and link. Below are just a few examples:
You also have the option of including icons on your buttons:
Visit Font Awesome to view a complete list of available icons.
To add a button using the Button Snippet:
- Open the CMS Editor.
- Click the Snippet icon.
- Locate the Button Snippet by searching under the Content Pieces category and selecting Button.
- Once you have made your selection click Insert.
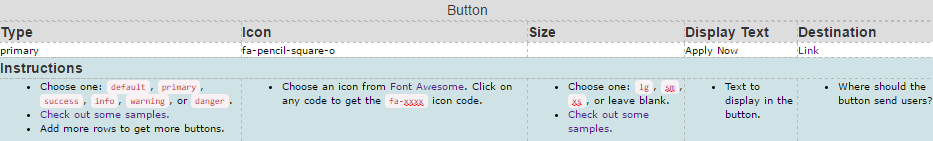
- A table transform will appear in the editor window.

- Follow the instructions, indicating the type of button (which sets the background color), an icon, the size, the text, and the link.
- To select an icon, visit Font Awesome and find an icon you like. Click on it from the list in order to get the icon code. It will appear something like this:

You will need to type this code in the Icon input field in the table transform. - To add a link follow the same steps as adding any other link. Highlight the "Link" input field, click the link icon, and copy and paste or else browse for the correct URL.
- Once you have finished editing your web page, save and preview to ensure your Snippet has rendered correctly.
If you would like to add a second button, follow either of the directions below:
If the second button should appear in the same line as the first:
- After creating your first button, click into one of the white input fields, then add a row to the table by using the row tools.
- Complete the new row as you did the row for the first button.
- Save and preview the page.
If the second button should appear below the first:
- After creating your first button, click outside and below the table transform.
- Insert a second Button Snippet.
- Complete the second table transform as you did the first.
- Save and preview the page.