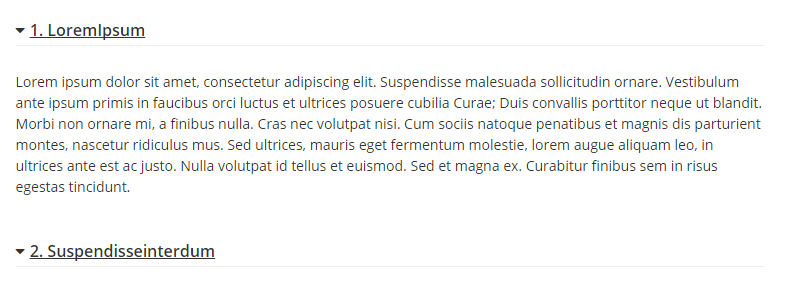
An expander allows you to show or hide content when it is clicked, such as in a dropdown menu. This can be a good way to encourage audience interaction on your website, but to ensure its effectiveness, the expander should be used sparingly.

To use the Expander Snippet:
- Open the CMS Editor.
- Click the Snippet icon.
- Locate the Expander Snippet by searching under the Content Pieces category and selecting Expander.
- Once you have made your selection click Insert.
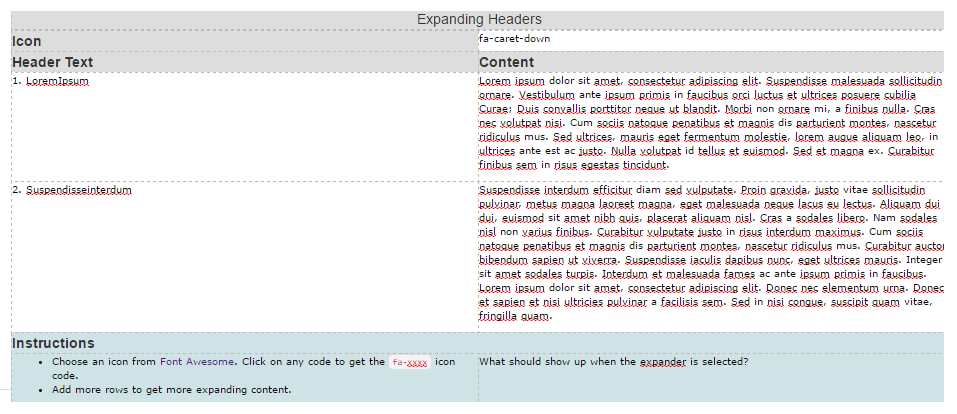
- A table transform will appear in the editor.

- If you would like an icon to appear before each header, visit Font Awesome and find an icon you like. Click on it from the list in order to get the icon code. It will appear something like this:

You will need to type this code in the Icon input field in the table transform. Alternatively, if you don't want an icon simply delete the text in the field. - Click into the Header and Content fields and replace the placeholder text.
- You may add or delete rows as needed by using the table tools.
- Once you have finished editing your web page, save and preview to ensure your Snippet has rendered correctly.