Among other things, Snippets allow you to arrange, design, and display content with ease. Content Panel Snippets will display blocks of text in equally-sized boxes across the width of the page, and you will have the option of including a header with each box, or not.
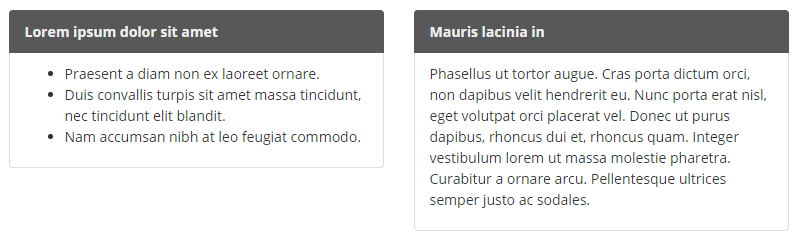
With Header:

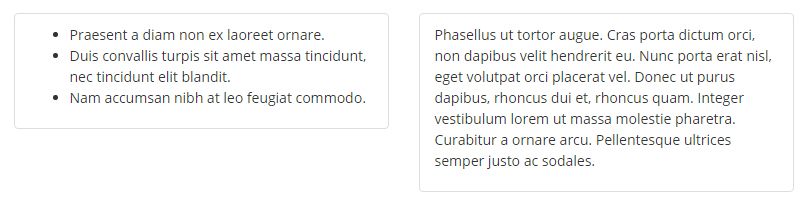
Without Header:

To add a Content Panel Snippet:
- Open the WYSIWYG Editor.
- Click the Snippet icon.
- Locate the Content Panel Snippet by searching under the Layout category. You will be able to choose between Content Panel or Content Panel with Header.
- Once you have made your selection click Insert.
- A table transform will appear in the WYSIWYG Editor.
- By default, the Snippet will give you two content panels, however, you can use the table tools to add additional rows.
- You will also need to specify the spacing for your content panels. A web page can be broken into 12 equally spaced units and by default, the Snippet will size the panels at 6. This is 6/12, or 1/2 the width of the page.
- Click on the placeholder text to add your own content to each panel.
- You may also create links to go with each panel. To add a link follow the same steps as adding any other link. Highlight the "Link" input field, click the link icon, and copy and paste or else browse for the correct URL.
- Once you have finished editing your web page, save and preview to ensure your Snippet has rendered correctly.