The root of your site comes with four control files. Three of the four control some of the features of your entire site, which allows you to edit those files once and in doing so make changes to every page on your website. These files are:
- _contact.inc, which controls the contact information that appears on your website.
- _props.pcf, which controls the properties of your live website.
- _sidenav.inc, which controls the side navigation bar that appears on your website.
The site contact information appears to the left just below the sidebar navigation on every web page. By default, this contact information is set based on your college, department, or group. However, you can easily customize this. Note that making changes to this control file will affect your entire website and every web page within it. If you would like to customize the contact information for only one or a selection of pages, please visit How do I edit contact information on a single page?.
- Log in to the CMS by navigating to a page on your website and clicking the Direct Edit link.
- Click Content then Pages.

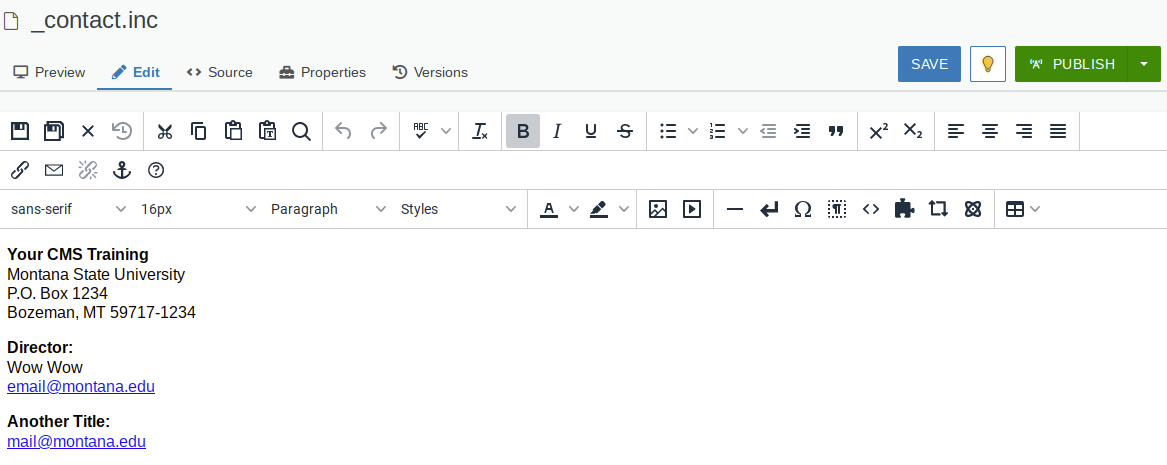
- Navigate to _contact.inc and click on it to open.
- You may see a warning appear on the bottom of the page referencing the "cssmenu attribute". This is an erroneous error message (poetic, I know). Do not be concerned, you may ignore it.
- The text in this file has been formatted by the Web Team so as to appear correctly on a computer monitor as well as on a phone. Please be aware of this and do not make changes to the text formatting. It will appear something like this:

- Make the appropriate changes. Please be aware the address lines and name and phone number should be broken with a soft line break, whereby there is no space between each line. To do this press shift + enter at the end of the line. Each section of contact information should be broken by hard line breaks, whereby there is space between each line. To do this simply press enter at the end of the line.
- When you have finished editing your contact information, save the page and either publish or submit it for approval. After this, your changes will take effect across all of your site’s web pages.
When you provide email addresses on your website, please insert the email address as a mail-to link. For help with this, visit How do I create a mail-to link?
Want to see this in action?
Re-watch this video segment from our Basic Web Editing training video.