Before editing your sidebar navigation, please visit Navigation.
The root of your site comes with four control files. Three of the four control some of the features of your entire site, which allows you to edit those files once and in doing so make changes to every page on your website. These files are:
- _contact.inc, which controls the contact information that appears on your website.
- _props.pcf, which controls the properties of your website.
- _sidenav.inc, which controls the side navigation bar that appears on your website.
The sidebar navigation appears to the left on every web page. By default, this navigation is set based on your college, department, or group. However, you can easily customize this. Note that making changes to this control file will affect your entire website and every web page within it. If you would like to customize the sidebar navigation for one site section, please visit How do I edit sidebar navigation for a site section?.
This is how the sidebar navigation appears on a page when viewed on a desktop computer:
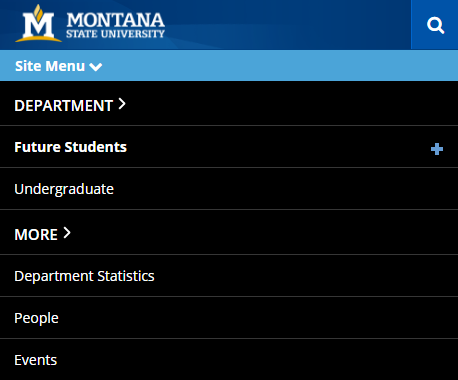
This is how the sidebar navigation appears on phones, tablets, and other mobile devices:
- Log in to the CMS by navigating to a page on your website and clicking the Direct Edit link.
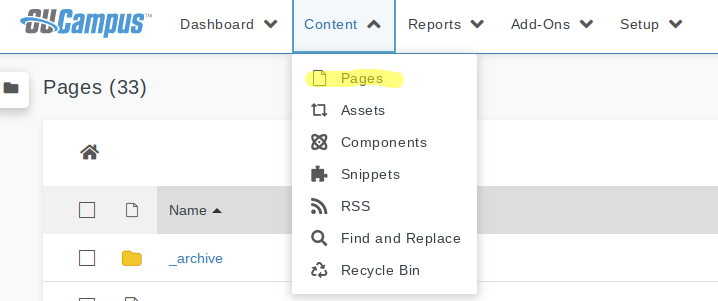
- Click Content then Pages.

- Navigate to the _sidenav.inc and click on it to open.
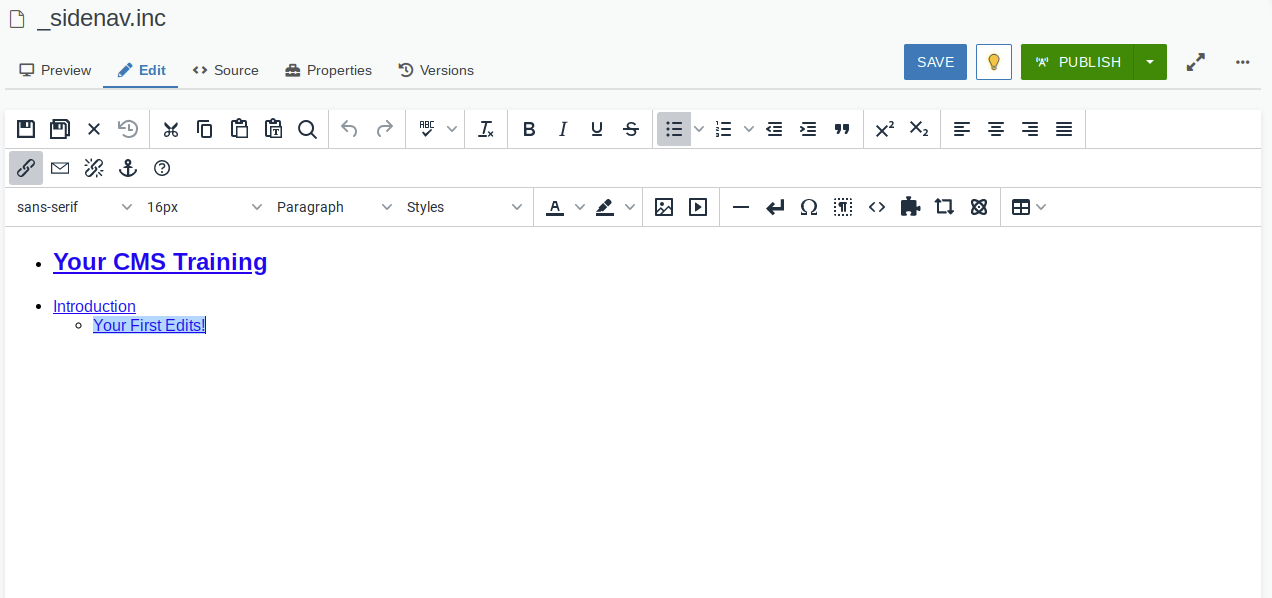
- The text in this file has been formatted by the Web Team so as to appear correctly on a computer monitor as well as on a phone. Please be aware of this and do not make changes to the text formatting. It will appear something like this:

- The first bullet in the list, in our example “Department,” is the home button for your site. You may rename it, but please do not delete this field. It is the only obvious way for a mobile user to return to your home screen. To change the text for any of the bullets, simply click into the word and delete and/or type as you would in any word processor.
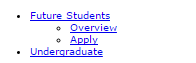
- If you are creating a sub list and indent your bullet points below an item, this will appear on the website as an expandable list. Please note that items in the list that are to act as an expander, in the below example "Future Students," should not contain any links to other pages in your site.


- If you would like to include an additional heading beyond your home button, delete “More” and type your heading in this field. It is very important you do not delete the bullet point for the home button or the additional headings, as these bullets are attached to the specific formatting that makes them appear correctly on the web page.
- Once you have finished working with the text of the sidebar, it is time to include links. This should be done after all your other pages have been created that way your sidebar navigation can have items to link. For help with this, visit How do I add a link?
- When you have finished editing your sidebar navigation, save the page and either publish or submit for approval. After this, your changes will take effect across all of your site’s web pages.
Want to see this in action?
Re-watch this video segment from our Basic Web Editing training video.