We will start learning about the Pages view by hovering over "Content" in the CMS's blue bar and clicking "Pages". (You can also click on "Content" itself, as that will open the Pages view too.)
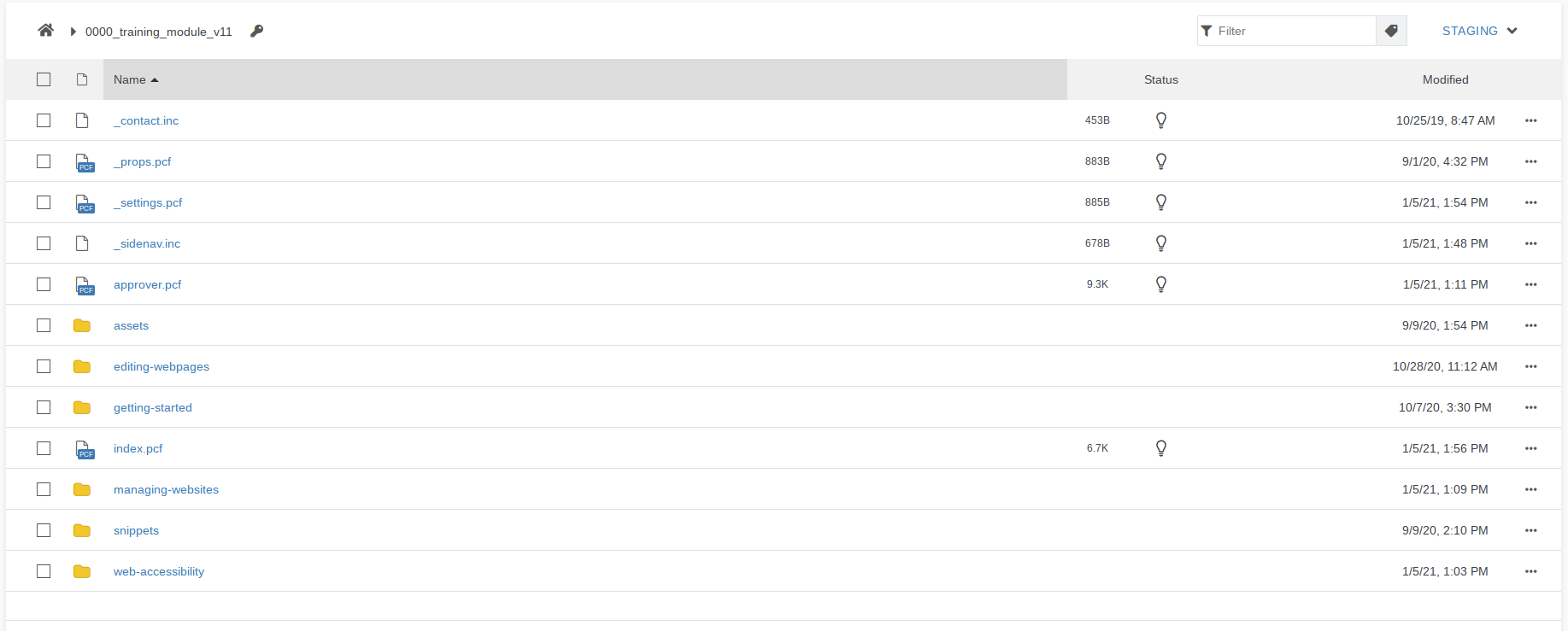
You will now see the current file structure of your website. Like the organization features on your computer (Windows Explorer or Finder), the CMS allows you to create folders for your website files in order to create a clean, organized file tree structure. You could dump all of your images, web pages, and documents into the root folder, but this will get confusing as your website grows.

The root (or the home) of your website
Let’s begin with the root of your website. When you website is created, Web and Digital Communications will set up a website and template. The root of your site is the highest point of your site - you can navigate to it by clicking on the house icon. It contains a set of control files with index.pcf being the homepage for your website:
- _contact.inc
- _props.pcf
- _sidenav.inc
- index.pcf
New pages
You will probably want to add more pages to your website in addition to the home page. Think about this like writing a book. New web pages should be organized as you would chapters in a book. To achieve this, place related pages into a single "site section".
Site sections
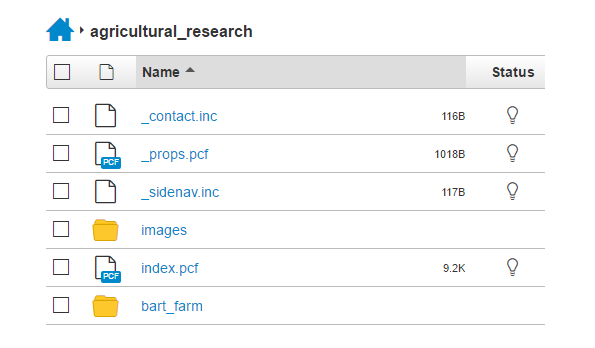
Imagine your website is dedicated to Agricultural Research. You would like to add a web page on the Bozeman Agricultural Research and Teaching (BART) Farm. This would include one web page on the farm and several other pages dedicated to particular projects going on at the farm. Rather than create all of these new pages in the website root, create a new site section.
This new site section will contain a set of control files and you may use the new index.pcf file as your BART Farm homepage. Add additional BART Farm-related web pages to the bart_farm site section.
Continue using site sections for each of your additional web page topics.
Images
So far your file tree structure is text-based. Each site section contains an index.pcf file that resembles a Word document and you have added new web pages to the necessary site sections. Let’s discuss how to organize images on your site.
Return to the root of your site and create a folder. Name it images. Within this folder you may create sub folders and name them accordingly. Following the above example, one sub folder should probably be named bart_farm.

Organizing your website in this way will help you and other website content managers locate and access files. It also keeps the URLs organized, making for a better user experience.
For more on creating new web pages, site sections, or folders, visit How do I create a new web page?
Want to see this in action?
Re-watch this video segment from our Basic Web Editing training video.