In addition to resources available in the Help Center, Web & Digital Communications offers several training sessions to help you get started with your new CMS website. The first training session is the mandatory CMS 110: Introduction to the CMS, which is required before you can access the CMS. For more on this course please visit CMS 110: Introduction to the CMS.
The following information will help you get started in the CMS system and you begin to familiarize yourself with the interface.
A newly created website will include a set of control files. This is your website shell and will be referred to as the root of your site.

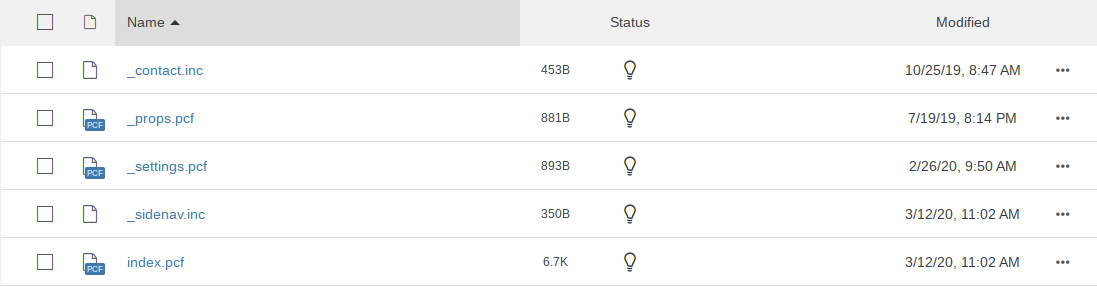
These files include:
- _contact.inc, which controls the contact information that appears on your website.
- _props.pcf, which controls the properties of your website.
- _sidenav.inc, which controls the side navigation bar that appears on your website.
- index.pcf, which is the main page for your website, comparable to a chapter overview at the beginning of a chapter in a textbook.
By default, the control files will create a page as displayed in the following image.

The header and footer are fixed areas of the page. The header is the blue MSU banner at the very top of the page and the footer is the grey or white section at the bottom of the page that includes links to additional resources.
The remaining areas of the page can be customized:
- At the top of the page below the blue MSU banner you will see the name of your website. In the image above this area is highlighted in yellow. This is where the breadcrumbs for your site will appear. For more on breadcrumbs, visit How do I edit a breadcrumb name?
- Below the breadcrumbs you will see the Content Title, highlighted in red in the image above. This is the title of your page, and generally should match the breadcrumbs in order to make each page easily navigable for the viewer.
- Below the content title you will find the main content region of your page. This is highlighted in orange in the image above.
- To the left you will find the sidebar navigation, which is highlighted in green in the image above. While this can be customized, it is set by default based on your college, department, or group. To customize the sidebar navigation, visit How do I edit sidebar navigation?
- Below the sidebar navigation you will find contact information, as highlighted in blue above. This can be customized, but is set by default based on your college, department, or group. To customize the contact information, visit How do I edit the site contact information?
For help editing your brand new web page, visit Editing a Web Page.