Article table of contents
- Add a link on a webpage.
- About dependency tags
- Edit a link on a webpage.
- Remove a link on a webpage.
- Add a mailto link on a webpage.
This is not an article about anchor links. If you are looking to create page jumps - anchor links within a page, check out our article How do I create page jumps, or anchors, within my webpage in the CMS?
Introduction to links
Links are a great way to reference other web pages, as the user is able to click on the text containing the link and then visit the referenced material. Using the link feature in the CMS Editor, you do not need to include the actual URL in the text, but can instead hyperlink.
In the text you might say:
Visit our staff page in order to learn more about our Web Programmers and Developers.
(“Visit our staff page” is a hyperlink to the staff page).
Instead of:
Visit http://www.montana.edu/web/staff/index.html in order to learn more about our Web Programmers and Developers.
When you are writing the text that will hyperlink to a new page, please be cognizant of web accessibility. Your hyperlink text should be clear enough that if you closed your eyes and someone read you the hyperlink text and nothing else, you would have a good idea of where the link would take you.
Learn more about the best practices of links and making the best links ever over on this Help Center article.
Add a link on a webpage
- Open the CMS Editor for the desired editable region.

- Select the text you wish to create as a hyperlink.
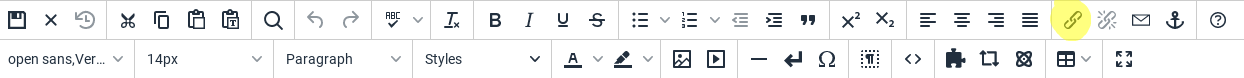
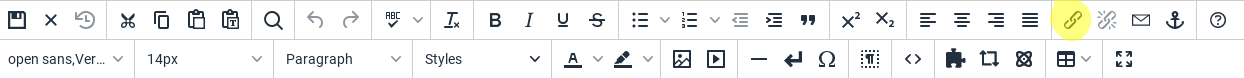
- Click the Link icon.

- A dialog box will appear prompting you add a link.

- Under the General tab, insert your link URL. You may copy and paste directly from the linked web page if it is outside of the sites you manage, or you may use the Browse tool (circled) for the page if it is under the web pages you administer.
- The benefit of browsing for the page is this will create a dependency tag instead of a link, which will look like this: {{f:1249584}}. When you use dependency tags, the link will republish if what you have linked to moves in the CMS and your links will not be broken.
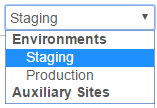
When you are browsing for a page, ensure you are working in the Staging environment.
- Target allows you to select if the link will open the page over the place of the current page or if it will open up a new tab or window.
- Under Title please include a short descriptive phrase about the link.
- Once you have finished adding information for your link, click OK.
- When you have finished editing your page, save and publish.
If you experience rendering problems visit Why aren't my edits taking effect on the live page?
About dependency tags
When you create a link using the browse button This is called a dependency tag. They're super cool and what it means is, you can entirely refactor your site and there would be no broken links because the CMS will go through and refigure out what your new name of the file is and where it's new location is. So, dependency tags are your friend. Don't worry about them or be afraid of them, the more, the merrier, less work for you. So, I'm going to click "insert", there it is. If you re-highlight the text, this button appears active and you can click on it again, you can change out the link. So, like in Microsoft Word, we're moving down here now to things like the paragraph.
Edit a link on a webpage
Once you have inserted a hyperlink on your webpage, you can easily make changes or edits.
- Open the CMS Editor for the desired editable region.

- Select your link’s text.
- Click on the link icon from the toolbar.

- A dialog window will open with information on your hyperlink.
- Make your necessary edits.
- Click OK when you have finished.
- Once you are finished editing your page, save and publish.
If you experience rendering problems visit Why aren't my edits taking effect on the live page?.
Please take care when you highlight your text. In order to edit the link you need to highlight the exact text used to create the hyperlink. If you highlight punctuation or spaces that were not included when the link was created you will be prompted to create a new link instead of edit an existing link.
Remove a link on a webpage
If you need to remove a link, navigate to the CMS Editor, select your text, and break the link.
- Open the CMS Editor for the desired editable region.

- Select your link’s text.
- Click on the break link icon from the toolbar.

If the break link icon is shadowed and you cannot click on it, please double check the text you have highlighted. In order to delete the link you need to highlight the exact text used to create the hyperlink, including spaces as well as punctuation.
To tell if the space or punctuation should be included in the link, hover over the text with your mouse. A line will appear over the hyperlink text.
In figure 1 the punctuation is not included in the link text.

In figure 2 the punctuation is included in the link text.
If you experience rendering problems once you have made changes to a page visit Why aren't my edits taking effect on the live page?.
Add a mailto link on a webpage
When you provide email addresses on your website, it is useful to create a mail-to link. This link will redirect a user to his or her desired email provider, opening a new email already addressed to the email address used in the link.
Creating a mail-to link follows similar steps to creating a regular link.
- Open the CMS Editor for the desired editable region.

- Select the text you wish to create as a mail-to link. This may be the individual’s name or it might be the actual email address.
- Click the Mail-To Link This link only appears when text is selected.

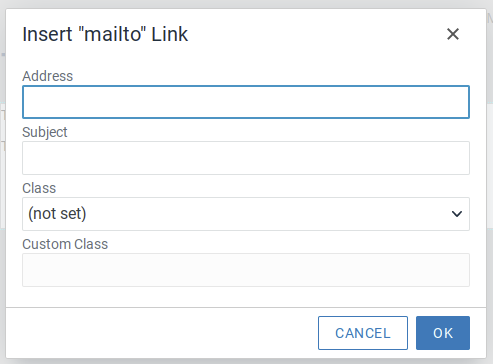
- A dialog box will appear prompting you to set the mail-to properties.

- Generally, you will just need to fill in the Recipient Email field.
- However, if you would like to specify the message that will appear in the subject line you may enter text in the Mail Subject field as well.
- When you have finished, click Insert.
To edit or delete the mail-to link, follow the same principles as editing or deleting a regular link:
- Open the CMS Editor for the desired editable region.

- Select the mail-to link text.
- Click the Mail-To Link icon in order to edit.

- Click the Break Link icon in order to delete.

Further reference
- If you experience rendering problems once you have made changes to a page visit Why aren't my edits taking effect on the live page?.
- Looking to create page jumps - anchor links within a page? Check out our article How do I create page jumps, or anchors, within my webpage in the CMS?
Want to see this in action?
Re-watch this video segment from our Basic Web Editing training video.