Styling your web page creates visual organization of your content and two great ways to style your page are through headings and alerts.
Headings
To avoid excessive textual content on a page, use headings to break up your text. Screen readers used by people with low or poor vision use headers to navigate a page, so please apply the Heading styles to your headings. This is done in the CMS Editor as you are editing your content.
Headings are used to organize text into major concepts or ideas. The title of your page will appear at the very top of the page formatted automatically with Heading 1. For the main content of your page, please use Heading 2 through 6 to further organize your text. Use Heading 2 for the main headings of your page. Each subsequent sub heading should be a Heading 3. Sub-sub headings should be a Heading 4 and so on.

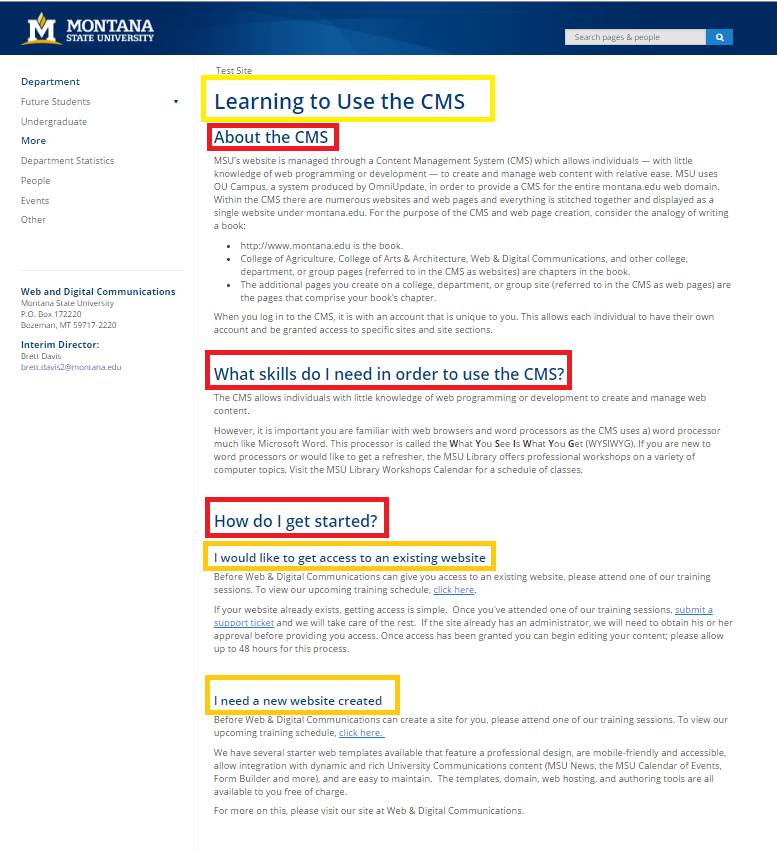
The above image illustrates how you might use headings.
- The text highlighted in yellow is the title of your page.
- In the main content region, the text highlighted in red are Heading 2s.
- The text highlighted in orange are Heading 3s.
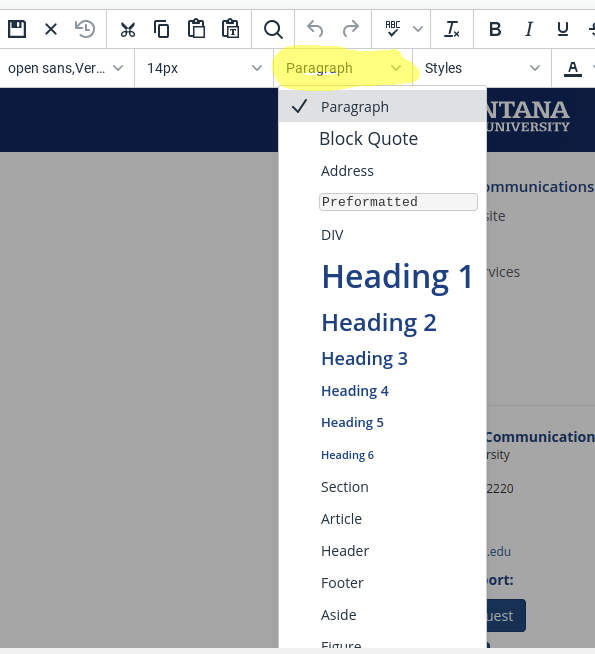
To add a heading style to some text once you are in the CMS Editor, highlight the text then select the paragraph formatting dropdown.

For more on writing headings visit Using Headings.
Alerts
Alerts will give your text the appearance of a pop-out information box. There are four styles to choose from:

This styling will make your text green, placed over the top of a light green message box, and might be used to indicate something positive.

This styling will make your text blue, placed over the top of a light blue message box, and might be used for informational text.

This styling will make your text gold, placed over the top of a light gold message box, and might be used for warning messages.

This styling will make your text red, placed over a pink message box, and might be used to indicate something dangerous. Think Red Alerts.
The following image illustrates how you might use an alert.

To add an alert to some text once you are in the CMS Editor, highlight the text then select the styling drop-down.

You will need to scroll down to the alerts.
Remember the CMS Editor has a clear formatting feature. If you need to remove heading or alert formatting highlight the text and click the eraser icon.