People who are blind cannot see any color at all. People with low vision may be able to see some or most colors but certain shades may be difficult to distinguish. And people with color blindness may be able to see colors just fine, but may not be able to distinguish certain combinations of colors, to include red and green, or red and black.
If you are only editing web content using the CMS and you are not employing extra styling, you are all set with color contrast. Currently, the default colors and style generated when using the CMS's editor will be compliant with our accessibility requirements.
If coding your own colors or performing design for a University organization, you will need to be concerned about color contrast for accessibility.
Color contrast
Ensure sufficient color contrast between text and background.
- Color contrast must be at least 4.5:1 for small text or 3:1 for large text, even if text is part of an image.
- Large text has been defined in the requirements as 18pt or 14pt bold.
Bad Color Contrast Example

Good Color Contrast Example

Color contrast analysis tools
- WAVE — an online web accessibility tool by WebAIM.
- Luminosity Colour Contrast Ratio Analyser — a web-based tool by Juicy Studio.
- Color Contrast Analyzer — a web-based tool by Colors on The Web.
- FireEyes — a web accessibility analysis add-on for Firefox by Deque.
More about color blindness
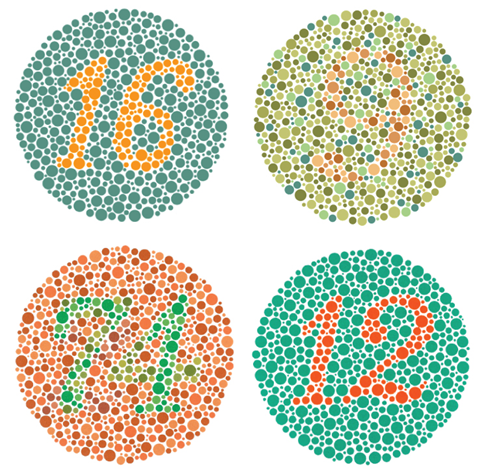
An example color-blind test

In the above image, moving clockwise from the top: The number 16; The number 9; the number 12; the number 74. Colorblind people may see different numbers within these circles, or just a bunch of dots.
The point here is to be aware of how colors can or cannot be perceived. It is critical that color is not used as the only way to communicate or distinguish information. Be sure to include textual information that convey what the colors also indicate.
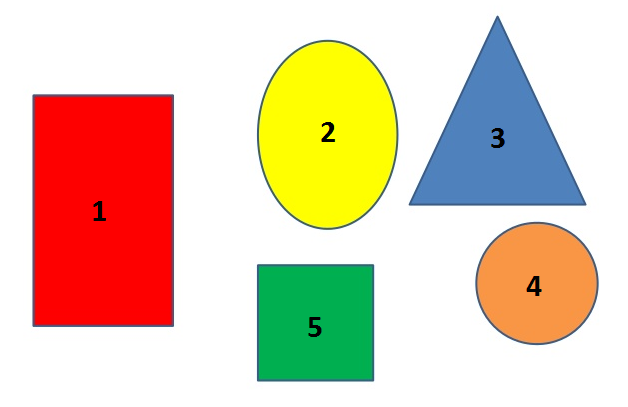
Bad Example
In the following image, which is the square?
- Red
- Green
- Yellow
- Blue
- Orange

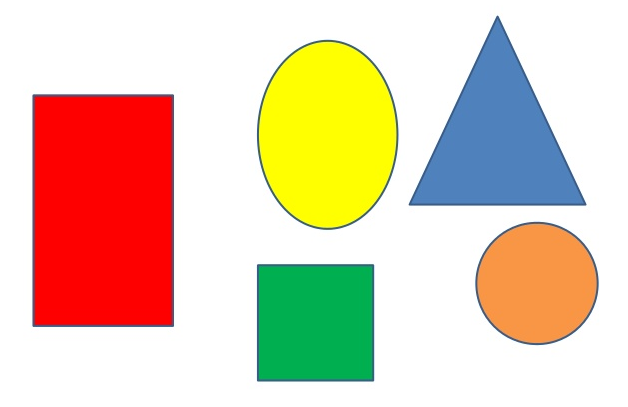
Good Example
In the following image, which is the square?