Overview
The Form UI has builtin form elements such as Drop-Downs, Text fields, etc. but using the Advanced field option custom-type-group you can add predefined sets of inputs to your forms.
- For more information about form elements, visit Creating Your Form's Elements
- For more information on the Advanced field, visit Form Elements Advanced Field
| Attribute Name | Syntax Example | Description |
|---|---|---|
custom-type-group=address; |
Use this custom type group to create a series of inputs used for inputting an address. |
|
custom-type-group=signature; |
Use this custom type group to create a series of inputs used for inputting a signature. |
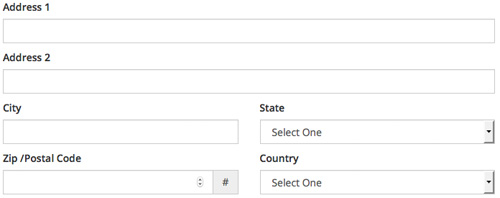
Address
A group of inputs can be automatically created using the address custom-type-group for a form. This group can be modified by the following associated Advanced field options.
| Name | Description | Example |
|---|---|---|
| address-exclude-city | Whether or not to exclude the city input. |
address-exclude-city=true; |
| address-exclude-country | Whether or not to exclude the city input. |
address-exclude-country=true; |
| address-exclude-state | Whether or not to exclude the state input |
address-exclude-state=true; |
| address-exclude-zip | Whether or not to exclude the zip input. |
address-exclude-zip=true; |
In this example, all inputs are present.

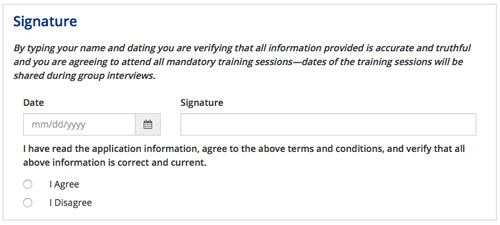
Signature
A group of inputs can be automatically created using the address custom-type-group for a form. This group can be modified by the following associated Advanced field options and the text that appears at the top of this custom group is specified through the 'Default Text' parameter in the CMS.
| Name | Description | Example |
|---|---|---|
| signature-exclude-date | Whether or not to exclude the date input. |
signature-exclude-date; |
In this example, all inputs are present.